| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
- MAN
- Go
- 코로나바이러스
- 자택근무
- linux
- tldr
- 예제
- go new project
- 유닉스
- 사회적거리두기
- go make new project
- 리눅스 멀티미디어
- awk
- sudo
- go multifile manage
- UNIX
- 명령어
- html5
- 파이프 와이어
- 리눅스
- CODE128
- linux go new project
- carla
- ssh-copy-id
- TEE
- 자율주행
- grep
- barcode
- WebCam
- ssh-keygen
- Today
- Total
힘내라 일처리
바코드에 대해서 알아봅니다. CODE 128 본문
비교적 최근에 재미있게 개발했던 파트가 있어서 관련해서 글 써봅니다.
이번에 개발하는 내용 중에 디스플레이에 바코드를 출력하는 부분이 있었습니다.
당연히 웹으로 개발 안 하고, Qt/Qml 사용해서 개발을 해야 하기 때문에 이걸 어떻게 하면 좋을지 고민이 많았습니다.
예전에 전 직장에서 일했을 때는 jsbarcode 라이브러리를 가져다 쓰면 쉬웠으니까요
https://github.com/lindell/JsBarcode
근데 막상 qml 전용 컴포넌트도 없고 qml 경험이 없고 지식이 부족해서 그런지 외부 라이브러리가 공유되는 걸 찾아보는 게 쉽지도 않았고요,
사실 바코드는 엄청 오래전부터 있던 기술이니 생각보다 쉽지 않을까 싶었습니다.
전 직장에서 바코드를 다루어본 경험이 있으니 (아예 업무에 도입하려고 허튼짓도 했었습니다.) 어떤 걸 알아볼지 명확했습니다.
code 128이라는 인코딩 형식(?) 이 비교적 많이 쓰이고 있어서 이걸 제가 개발하는 파트에 적용하려고 관련해서 자료를 찾아보았습니다.
https://en.wikipedia.org/wiki/Code_128
영문 위키피디아지만 열심히 구글 번역기로 읽었습니다. 항상 느끼는 거지만 영어는 중요합니다.
# 바코드 리더 원리 알아보기
바코드를 알려면 바코드 리더를 잘 알 필요는 없지만 또 없이 설명하면 밋밋하니 이 부분 설명하고 넘어가 보겠습니다.
적절한 사진을 올리고 싶은데 구하는 게 쉽지가 않네요
그래도 머릿속에 딱하고 떠오르는 (一) 자형 레이저는 기억할 것입니다. 요즘 것은 정말로 1자형 레이저가 나오는듯하지만 좀 더 구형의 제품을 찾아보면 사실 (一) 자형이 아니라 ( · ) 형입니다. 그걸 거울에 반사시키고 그 거울을 조금씩 비틀어 흔들어 주면 저희 눈에는 (一)처럼 보이게 됩니다.
하지만 기계의 입장에서는의 점의 이동이 시간에 따라 순차적으로 변하는 것을 감지하게 되는데 이때 검은색 부분에는 반사량이 적고, 흰색은 반사량이 많아 수광부에 바코드의 데이터가 순차적으로 읽히게 됩니다. 어두운 색이 길게 흰색은 짧게 등을 순서대로 읽어 들일 수 있는 것이지요.
물론 요즘은 선형 이미지 센서나 아예 카메라를 달고 영상처리로 읽습니다.
그리고 결국에는 바코드는 하나의 통으로 된 이미지라기보다는 순차적으로 전달되는 시리얼 한 데이터라고 생각해 줄 수 있습니다.
# CODE 128 바코드 구조 알아보기
바코드에서 표시되는 모든 막대의 조합은 짝수 개의 길이만큼 하나의 그룹을 가지고 있습니다. (하나를 제외하고)
그리고 아래와 같은 구조를 가지고 있습니다.
[스타트 코드] + [본문] + [체크 섬] + [엔드 코드]
물론 실제로 더 긴 문자나 복잡한 글자를 표현하기 위해서 더 복잡한 구조를 사용하기도 하는데 여기서 알아보지는 않을 겁니다.

위키피디아에 나와있는 구조로 바코드 위에 영역별로 표시한 구간이 방금 말했던 구조에 해당합니다.
(1)에 해당하는 부분은 공백 영역으로 과자 봉투처럼 항상 표시할 곳이 모두 하얗지 않기 때문에 바코드를 표시하기 위해 필요한 최소한의 여백이라고 생각할 수 있습니다.
(2)는 스타트 코드이고 (3가지 종류의 스타트 코드가 있습니다.)
(3)에 해당하는 구간은 저희가 표시하고자 하는 본문입니다. Wikipedia 출처답게 Wikipedia라고 출처가 잘 적혀있네요.
(4)는 바코드 스캐너가 실수로 잘못 읽었거나 하지 않도록 오차를 확인하는 코드입니다. 마지막 (5)는 바코드의 끝을 알리는 코드입니다. 다른 막대 묶음과 다르게 이 친구만 홀수 개의 막대를 가지고 있습니다.

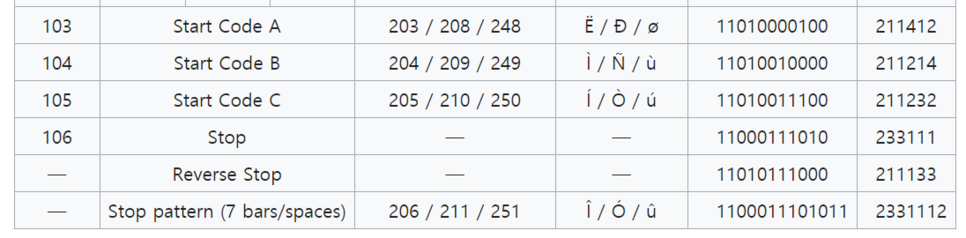
각각의 ascii 문자들은 오른쪽의 패턴과 연결이 되어있습니다.
위 매칭 테이블을 위키피디아 링크에 있으니 참고하면 좋습니다.
예를 들자면 '0'[문자] -> 48[아스키 값] -> 16 [CODE128 값] -> 10011101100 (검 1 흰 2검 3 흰 1검 2 흰 2)[바코드]
위와 같은 순서로 변환이 되는 겁니다.

위에 있던 구조를 지키기 위해서는 위의 Start Code 도 필요합니다.
어느 스타트 코드를 쓰냐에 따라 CODE 128 A, CODE 128 B, CODE 128 C 등으로 다르게 불립니다. (이걸 섞어 쓰는 구조도 있습니다.)
그리고 바코드의 끝을 표시하는 바코드도 있습니다. 1100011101011
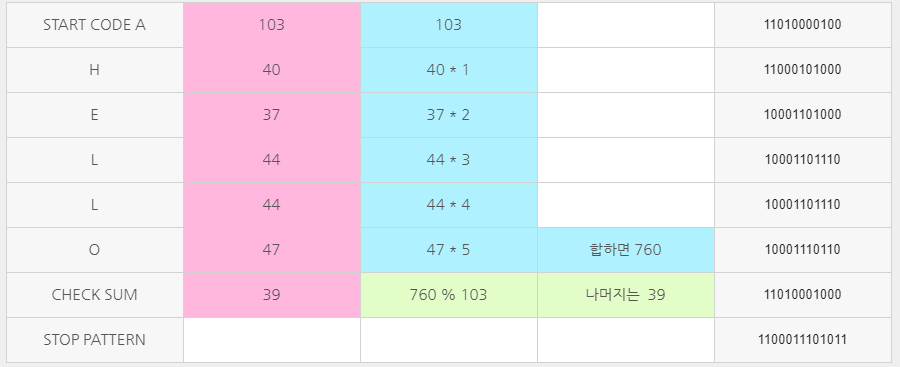
마지막으로 체크 섬도 필요한데 체크 섬은 다음과 같이 계산합니다.
예를 들어서 제가 HELLO라는 글자를 표시하고 싶다면

위와 같은 이 계산이 됩니다.
즉, (STARTCODE + (글자 * 자릿수)) % 103을 계산한 값이 CHECK SUM 값이 됩니다.
그렇게 해서 나온 결과 값으로 검은색 네모 2칸 흰색 네모 1칸 이런 식으로 디스플레이에 그리게 되면, 인식할 수 있는 바코드가 나오게 됩니다.
마음 같아서는 소스코드나 구현한 사진을 올리고 싶은데 회사에서 작업한 거라 올리지를 못하네요
아무튼 만들고 나서 나름 뿌듯해하면서 퇴근했습니다.